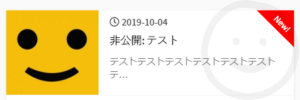
【WP】WordPressの新着記事一覧にNEWマークを表示する方法
記事一覧で新着マークを付けて目立たせたい場合があります。
php編集
index.php等にある記事一覧の該当箇所に書きコードを追加するだけの簡単作業。
基本的には、「while ( have_posts() )」このようなループ内に下記コードを記述します。
<?php if( time() - get_the_time('G') < 86400 ): ?>
<div class="new-mark"></div>
<?php endif; ?
86400は秒数であり、表示させたい期間条件です。この場合は一日以内の記事が対象になります。好きな値に変更してください。
秒数早見表
スタイル調整
以下のサンプルスタイルを、style.cssに追記してください。
テーマにより調整が必要な場合があります。カスタマイズするホームページに合ったデザインに変更してください。
/* NEW!マーク */
/* 共通 */
.new-mark::before {
border-style: solid;
border-width: 0 50px 50px 0;
content: "";
height: 0;
position: absolute;
top: 0;
right: 0;
width: 0;
z-index: 1;
}
.new-mark::after{
position: absolute;
transform: rotate(45deg);
z-index: 999;
color: #fff;
font-size: 12px;
z-index: 2;
}
/* 3日 86400 */
.new-mark::before {
border-color: transparent #FF0000 transparent transparent;
}
.new-mark::after {
content: "New!";
top: 10px;
right: 3px;
}
以上で完了です。
慣れている方には簡単な作業でNEWマークを表示できます。