【Unity】(#3キャラ移動)お金をかけずにゲームアプリを作りGoogleAdMobで収益を得るまで!
キャラクターの移動
今回は見下ろし型2Dゲームの基礎であるキャラ移動について書きます。
前回の記事からマップ素材は変更したので雰囲気が変わります。
Assets/Resources内に入れた下記画像をキャラクターとして移動させます。
準備した画像は、透明pngになります。


やりたいこと
- 画面内十字キー風画像をボタンにして、タップすることで移動
- パソコンキーボードの上下左右キーでも移動可能にする
- 進行方向にキャラを反転させる
- アニメーションを使いキャラをぴょこぴょこ感を出す
十字キー風画像

準備
私の場合、Assets/Resources内キャラ画像を入れてあります。このキャラ画像をドラッグアンドドロップでヒエラルキーに配置します。
インスペクターで名前を「HeroSprite」に変更します。(変更名は任意)
移動を制御するc#スクリプトをAssets内に作成します。
今回は「HeroMove.cs」としました。「HeroMove.cs」をドラッグアンドドロップでヒエラルキーに配置したキャラ画像にアタッチします。
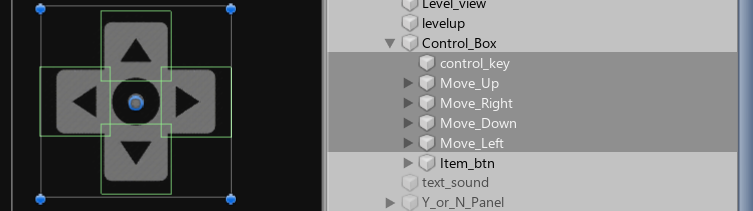
同じ要領で十字キー画像をヒエラルキーにドラッグアンドドロップし配置します。
上下左右移動用に、ヒエラルキー上を右クリックしメニューにあるUI、ボタンからの4つ分のボタンを追加し画像のようになるよう配置します。ボタンに含まれるテキストは必要無いので削除か非アクティブにします。必要な方は残してください。
ひとまずは下準備の完了です。
続いて先に用意しておいた、「HeroMove.cs」に移動用のコードを書きます。
実際のコードがこちら
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
public class HeroMove : MonoBehaviour
{
public float speed = 1.0f; //移動スピード
bool forwardmove;
bool backmove;
bool rightmove;
bool leftmove;
// Use this for initialization
void Start()
{
}
//キャラの左右反転
float key = 0;
//HeroSpriteの拡大/縮小を変更したら合わせて変更すること!
float scale = 0.13f;
// Update is called once per frame
void Update()
{
Vector3 v = this.transform.position;
//パソコンキーボード用
//GetKeyDown で押しっぱなし無効
if (Input.GetKey(KeyCode.UpArrow))
{
transform.position += new Vector3(0.0f, speed, 0.0f);
}
if (Input.GetKey(KeyCode.RightArrow))
{
//キャラの左右反転
key = scale;
transform.position += new Vector3(speed, 0.0f, 0.0f);
}
if (Input.GetKey(KeyCode.DownArrow))
{
transform.position -= new Vector3(0.0f, speed, 0.0f);
}
if (Input.GetKey(KeyCode.LeftArrow))
{
//キャラの左右反転
key = -scale;
transform.position -= new Vector3(speed, 0.0f, 0.0f);
}
//十字キー用
if (forwardmove == true)
{
transform.position += new Vector3(0.0f, speed, 0.0f);
}
if (rightmove == true)
{
//キャラの左右反転
key = scale;
transform.position += new Vector3(speed, 0.0f, 0.0f);
}
if (backmove == true)
{
transform.position -= new Vector3(0.0f, speed, 0.0f);
}
if (leftmove == true)
{
//キャラの左右反転
key = -scale;
transform.position -= new Vector3(speed, 0.0f, 0.0f);
}
//キャラの左右反転 右に移動するときは右を向く
if (key != 0)
{
transform.localScale = new Vector3(key, scale, scale);
}
}
//十字キー用
public void forwardButtonDown()
{
forwardmove = true;
}
public void forwardButtonUp()
{
forwardmove = false;
}
public void rightButtonDown()
{
rightmove = true;
}
public void rightButtonUp()
{
rightmove = false;
}
public void backButtonDown()
{
backmove = true;
}
public void backButtonUp()
{
backmove = false;
}
public void leftButtonDown()
{
leftmove = true;
}
public void leftButtonUp()
{
leftmove = false;
}
}
ここまででパソコンキーボードで移動可能になるはずです。
次に、画面内十字キー風画像用に設置したボタンにも対応させます。
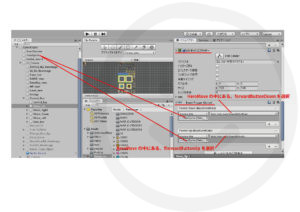
上下左右4つのボタンにそれぞれ、「2Dボックスコライダー」と「Event Trigger」コンポーネントを付けます。
下の画像は上移動の場合になっていますので、参考に4つのボタンに同じように設定してください。
画面内ボタンをタップ又はマウス左クリックし続けることで移動すれば成功です。
インスペクターから移動速度(speed)設定も可能です。初期値が1.0なので早すぎる場合は、0.05等に調整し、色々お試しください。
次回はアイテムやモンスターの管理、ターン制について記事を書きたいと思います!
過去の記事